Hello!
I have set up an ASP.NET Core with angular project. I have been trying to run this code from the tutorial (Bitbucket):
`//! [create_viewer]
var viewer: Communicator.WebViewer = null;
async function createViewer() {
viewer = new Communicator.WebViewer({
model: “microengine”,
containerId: “viewer”,
endpointUri: “ws://localhost:11180”, });
viewer.start(); }
$(() =>{
createViewer();
});
//! [create_viewer] `
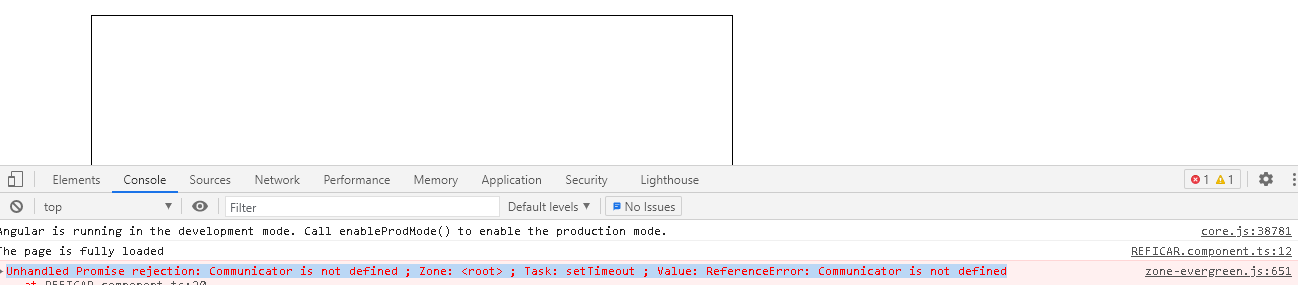
It builds fine, I can hover over Communicator and the intellisense provides a definition, but when I open my page in google chrome, I get the following error:
So I added the catch () and real error seems to be:

Any clue what might be happening here?
Hello,
Thanks for reaching out and thanks for your patience while we looked into this. Would you be able to tell me how you are providing the hoops_web_viewer.js source file in your application? Are you using a tag in your html to bring it in? Or are you trying to use ES6 ‘import’ commands?
I am wondering if the Communicator class is just out of scope in your application. Out of curiosity, and if you are including the library in a script tag, if you try accessing the Communicator class in the context of the global window, is Communicator defined?
async function createViewer() {
viewer = new window.Communicator.WebViewer({
model: “microengine”,
containerId: “viewer”,
endpointUri: “ws://localhost:11180”, });
viewer.start(); }
Thanks for getting back to me!
I’ve tried a few things in order to provide hoops_web_viewer.js. I have the way the tutorial says to do it:

Where my assets folder looks like this:
picture 2
I also supplemented it in my html file (just to try stuff lol):
picture 3
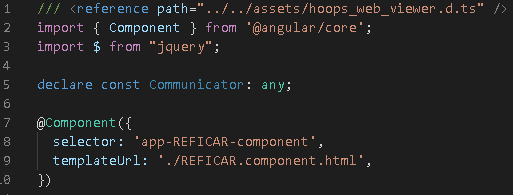
Accessing the Communicator class in the context of the global window gives me the following compile error:
picture 4
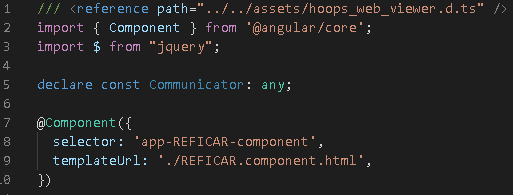
Which is weird because visual studio makes it look like its ok:
picture 5
Thanks for the help!
picture 5:
(sorry for the onslaught of replies, forum only lets me post one picture per message!)
Figured it out! A silly mistake by me, i was pointing to the wrong folder when trying to get hoops_web_viewer.js… Sorry for all the trouble and thanks for all the help!
1 Like
A common mistake. Glad you got it sorted.
Just a note, we’ve created a sample integration between the HOOPS Web Platform and angular. It is now available on GitHub here:
1 Like
Thats awesome and it will be super useful to me! Thank you!